用Opera 7.10+模拟掌上设备测试网页
Testing for Handheld devices in Opera 7.10+
利用Opera 7.10+版本可以测试网页在掌上设备中的显示效果,只要用Opera打开网页后按Shirt + F11就可以了。
如果要针对掌上设备载入特定的CSS,需要在导入/链入CSS的时候加上 media="handheld"。如:
<link href="global.css" rel="stylesheet" type="text/css" media="handheld" />
或
<style type="text/css" media="handheld">
<!--
@import url("global.css");
-->
</style>
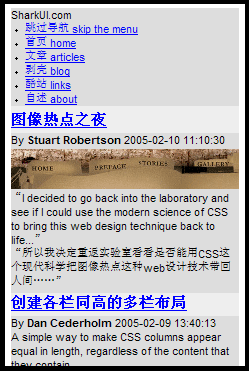
以下是本站在这种方式下浏览的效果,没有应用专门的CSS。