图像热点之夜
Night of Image Map
过去,在我们很少考虑web标准和可访问性的重要性的时候,网页设计师们经常使用图像热点来快捷地将一张图片划分为多个区域,然后把这些区域链接到特定的网址。但是传统的图像热点在纯文本浏览器中并不能很好地工作,而且与很多新技术相比它也并不那么有效和通用。也许你在一些老网页或者一张很复杂的地图上还能找到仍在使用中的热点,但绝大部分的网页设计师把它视作一种过时的技术,甚至是已经死亡的技术。

当我参与到建设一个关于恐怖小说的站点项目中时,我从一开始就决定要尽我所能使站点建立在基于标准的XHTML和CSS之上。但是当另一个设计师告诉我他的设计概念时,我开始感到绝望。他希望页面看起来像一本有着破损页边和难看纹理的古老而破旧的书,同时菜单选项分散在页面中。我怎么才能把一个很好地结构化了的文档表现为得如此自然?
我曾经考虑过使用图像热点。
它们实在太古老了一点,但确实简单方便,你不需要把背景图片切成几十个小图片,也不需要用CSS再把它们缝合到一起。回过头再去用图像热点看似有些疯狂,但出路似乎正在那个方向。所以我决定重返实验室看看是否能用CSS这个现代科学使图像热点这种web设计技术重获新生……
已知的事实
基本的思路是这样的:用CSS创建不可见(译者注:即visibility:hidden;)的链接并且把它们浮动到背景图片上相应的位置。
首先我们创建一个外层div用来显示背景图片。然后链接将被放置在一个嵌套div中,使代码保持组织性的同时充许我们成组地应用样式到链接上。
<div id="book"> <div id="menu"> ... </div> </div>
现在,各个链接就可以放到嵌套div之中。赋予每个链接一个id,使我们可以指定它们在页面中的位置。这些不同的id还起着锚点的作用,用户可以直接选择链接而无论它们处在何处也无论它们是否可点。
为了使每个链接中的文字不可见,我们需要再加入一层嵌套标签(译者注:其实也可以用其他的方法,比如text-indent:-9999px;等)。我比较倾向于使用<i>标签,因为在没有样式表的情况下,你一眼就可以发现它们,这样可以方便我们的工作。另外,这个标签还比较短,可以提高代码效率(译者注:老外还真bt,一两个字节都计较:-p)。当然,你也可以使用<span>、<em>,或者其他一些标签,随你的喜好了。
<div id="book"> <div id="menu"> <a href="index.html" id="home"><i>Home</i></a> <a href="preface.html" id="preface"><i>Preface</i></a> <a href="stories.html" id="stories"><i>Stories</i></a> <a href="galleries.html" id="gallery"><i>Galleries</i></a> <a href="forums.html" id="forum"><i>Forum</i></a> <a href="mementos.html" id="mementos"><i>Mementos</i></a> <a href="credits.html" id="credits"><i>Credits</i></a> <a href="indicia.html" id="indicia"><i>Indicia</i></a> </div> </div>
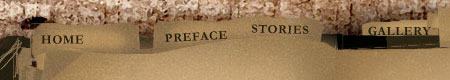
这就是我们所需的全部XHTML代码了。你可以在例1中看到结果。现在我们开始用样式表来创建图像热点效果。
总体规划
在CSS文件中,我们为<body>定义一个背景色并且把margin和padding设为0。接下去将会用到绝对定位,所以这样做可以方便我们计算。
body {
background-color: #000;
margin: 0;
padding: 0;
}
图像热点的背景图片被应用到外层div上。你须要设置一个合适的宽和高来保证图片能够完全地显示出来。
#book {
background-image: url(bookpages.jpg);
height: 595px;
width: 750px;
}
任何应用到大多数链接上的样式都可以一起定义。更多的细节CSS规则可以根据需要改变单个链接的属性。所有的链接都使用绝对定位,并且赋给它们默认的width,height和top值。另外别忘了检查一下链接的下划线是不是已经被去掉了。
#menu a {
position: absolute;
height: 38px;
width: 88px;
top: 31px;
text-decoration: none;
}
在保证“可点击”的条件下,需要把链接的文字隐藏起来。我们用一个CSS选择器来指定嵌套div中链接的“斜体字”,并且把他们的visibility属性设为hidden。
#menu a i { visibility: hidden; }
当基本的CSS就绪之后,我们可以定义单个链接的位置。为了提高效率,如果链接有相同的left或top属性,我们就一起定义它们。
a#credits, a#indicia { top: 531px; }
a#home { left: 101px; }
a#preface { left: 221px; }
a#stories { left: 311px; }
a#gallery { left: 431px; }
a#forum { left: 526px; width: 61px; }
a#mementos { left: 591px; width: 98px; }
a#credits { left: 431px; }
a#indicia { left: 591px; }
当(这些样式)应用到我们文档的XHTML上之后,菜单链接就可以独立地浮动在背景图片之上。如果我们把它放在图片上看上去像个链接的地方,那差不多就做完了。正确地放置这些链接一般都离不开仔细的计算、反复的试验以及少不了的错误。
CSS图像热点使我们可以用:hover伪类来为每一个链接定义鼠标覆盖后的样子。它充许我们在背景图片之上浮动一个新的图片到被鼠标覆盖的不可见链接处。
a#home:hover { background-image: url(homeglow.jpg); }
a#preface:hover { background-image: url(prefaceglow.jpg); }
a#stories:hover { background-image: url(storiesglow.jpg); }
a#gallery:hover { background-image: url(galleryglow.jpg); }
a#forum:hover { background-image: url(forumglow.jpg); }
a#mementos:hover { background-image: url(mementosglow.jpg); }
a#credits:hover { background-image: url(creditsglow.jpg); }
a#indicia:hover { background-image: url(indiciaglow.jpg); }
一个Internet Explorer的Bug会引起鼠标经过图片不像我们想像的那样消失(译者注:怎么消失自己试一下就知道了:-D),要修正这个bug只需要给所有的CSS图像热点链接的:hover状态加上brder:none就可以了。
a#home:hover,
a#preface:hover,
a#stories:hover,
a#gallery:hover,
a#forum:hover,
a#mementos:hover,
a#credits:hover,
a#indicia:hover { border: none; }
在例2中你可以看到我们的CSS图像热点的最终结果。
事后诸葛亮
用一张很大的背景图不能很好地适应各种带宽,但是它可以创建引人注目的设计以及给宽带用户带来更丰富的视觉体验。因为CSS图像热点使用的是基于标准的XHTML,我们可以使用一个CSS切换器为窄带用户提供一个替换的站点视图。
特别感谢Nate Piekos和Shane Clark在Dead Ends,Massachusetts上的工作,他们把图像热点和其他一堆黑暗的东西从坟墓里带回了人间。
Translated with the permission of A List Apart Magazine and the author.
在A List Apart杂志和原作者的授权下翻译。